3D Interactive Map
A new way to experience the American Museum of Natural History
Role: UX, Designer, 3D
Co-Created with Vanessa Chesnut and Eric Kalb
The American Museum of Natural History is one of the largest museums in the world, with nearly five million visitors annually. For this project, we were tasked with reimagining the current 2D map experience which exists on their explorer app.
Since COVID, the adoption rate of explorer app has jumped from 25% to 12% as visitors are relying more and more on digital maps to navigate their surroundings and this is a trend that will likely continue. Explorer is designed to be used for an on-site visits and is used throughout the on-site part of the journey to mostly find the highlights, the timed-entry special exhibitions, restrooms, and the exits.
Visitor Pain Points
Cognitive Load - AMNH has 5 floors - it’s big museum. Maps often have a lot of information to process, which can be intimidating to users as they are burdened with a lot of information at once.
Navigational Awareness - visitors want to be able to quickly situate themselves relative to other landmarks in the museum which is known as spatial orientation
Finding - Visitors want to feel confident finding key touch points like bathrooms, elevators, and stairs
Project Proposal
An improved map experience that provides more intuitive navigation, reduces information overload and highlights the spatial relation between floors.
Resource Map (Provided by AMNH)
Current Explorer App Map
We used the most accurate map as a base but cross-referenced with other maps to make sure we kept the right information.
Current Printed Map
Research & References
The Academy of Natural Sciences of Drexel University
San Diego Zoo App
The Whitney Museum of American Art
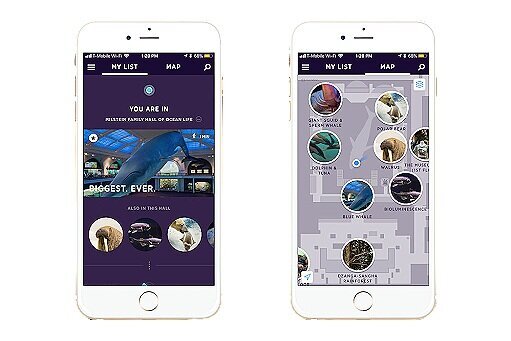
Current Explorer App Insights
All museum highlights look the same
Color scheme is monochromatic.
Floor selection is hidden in burger menu at top left and isn’t immediately obvious.
Features
The features we added in our map to address the issues were mainly these:
Filtering information to make it more digestible
Helping the user navigate via landmark recognition
Gesture interactions like swiping, dragging and tapping to make use of the app easier
And 3D format for easier spatial recognition (so people can tell where they are in relation to exhibits and other things).
Original Explorer Map
Our New Map
Simplifying the Map
To start we reviewed the current maps and removed extraneous architectural details and simplified room shapes. We kept asking ourselves “Do they need that to recognize their surrounding?”
We maintained some features and objects that assist users to navigate and identify the room they’re in like very tall or prominent walls
We eliminated areas that visitors can’t access from the viewer
And also isolated the areas they wouldn’t normally access (like event spaces or special theatres) by putting filters on them and allowing them to be toggled on and off.
Museum-wide highlights are a hexagon and dark blue.
Floor Highlights are diamond shaped and light blue.
Paid Exhibits are gemstone shaped and colored dark green.
Amenities are orange and drop shaped.
Paid Theatres are green and drop shaped.
Education is pink and drop shaped.
Map Highlights
At the moment most museum highlights on the map look very similar. We decided to create a shape and color system to organize our map features. To start, only the museum-wide and floor highlights would be seen (these are the dark blue hexagons and the light blue diamonds). Then the rest can be turned on as the user sees fit. Amenities are colored orange with the tear drop shape and paid exhibits are green with the gemstone diamond shape.
At the moment most museum highlights on the map look very similar. We decided to create a shape and color system to organize our map features. To start, only the museum-wide and floor highlights would be seen (these are the dark blue hexagons and the light blue diamonds). Then the rest can be turned on as the user sees fit. Amenities are colored orange with the tear drop shape and paid exhibits are green with the gemstone diamond shape.
This is the 3D model we developed using Cinema 4D. As you can see the areas and pins use our color coding system and stairs and elevator shafts show where you can access the other floors. This model had the billboarding feature for the pins, which means the pins always face the user no matter how your rotate. This is a feature we’d like our final product to have.
Prototype
Manipulating the Map
User intuitively figuring out gestures on the prototype.
Feedback & Future Iterations
“The gestures work, but is it possible to allow single touch pan rather than require 2 finger?” We were happy it was instinctively easy to find this feature, but in order to accommodate this request we would have to figure out a different way to rotate.
“Rotate 45 degree increments for horizontal view (rather than 90 degrees)” We are considering this and even perhaps a “rotate while pressing” button.
“Add tooltip guide for touchscreen navigation” Considering upon opening map
Ability to toggle between 2D and 3D views of the map would be useful
Gap between floors is a bit too much
“Vanishing point for 3D rendering to draw attention to foreground focus?” Would have to test both options
“Is Augmented Reality possible?” Unnecessary once we have the GPS-enabled navigation working but could be a possibility
Further Steps
Accessibility - making it screen reader compatible, adding an accessibility tab for quickest routes for individuals with mobile disabilities so they can locate elevators or ramps quickly
GPS - the explorer app has gps enabled via bluetooth and in future iterations our map would also have GPS
Multi-Channel - thinking about how how the digital map experience can be translated to the museum's printed map to create a unified experience
Multilingual - making it easy for users to change to preferred language if it is different from the default language on the phone
Interactive Pins - making the pins interactive so that when the user clicks on a pin, they can find out more information about a particular exhibit