
THE HIGHLIGHTER
Managing information overload in text-heavy exhibits.
#assistivetech #accessibility #design #museumaccessibility #userexperience
ROLE
UX Designer, UX Researcher, User Tester
TOOLS
UX Designer, UX Researcher, User Tester
LENGTH
UX Designer, UX Researcher, User Tester
COLLABORATORS
Co-created with: Deborah Golerik & Themis García
CLIENTS
Bainbridge Island Historical Museum & Fosterfields Living Historical Farm
PROJECT
Physical device solution to overstimulating environments in museums.
ISSUE
Allow museum visitors to navigate information better at a low cost to the institutions.
Through research and discussions with museum professionals, we noticed that navigating content in museums was an accessibility challenge for visitors.
The Highlighter implements a low-tech color filtering technique to address over-stimulation text-based content.
RESEARCH
How to help overstimulated visitors to navigate museum content.
Key Research Questions
🔎 How do museums manage over-stimulating environments?
🔎 What solutions have museums considered for improving user engagement in the content?
🔎 What technology already exists that helps in managing the amount of information?
Interviews, Workshops and Secondary Research
My team conducted several interviews between museum personnel and our working group. Our insights helped us find the pain points for users and constraints for museum staff.
We found that people of all ages experience overstimulation in museums, those with cognitive learning challenges and those considered neurodivergent most of all.
DESIGN PROCESS| IDEATION
We explored multiple designs to manage information overload from too much text. Our solution was to create guidelines for accessible labeling and develop a device that highlights relevant information.
DESIGN
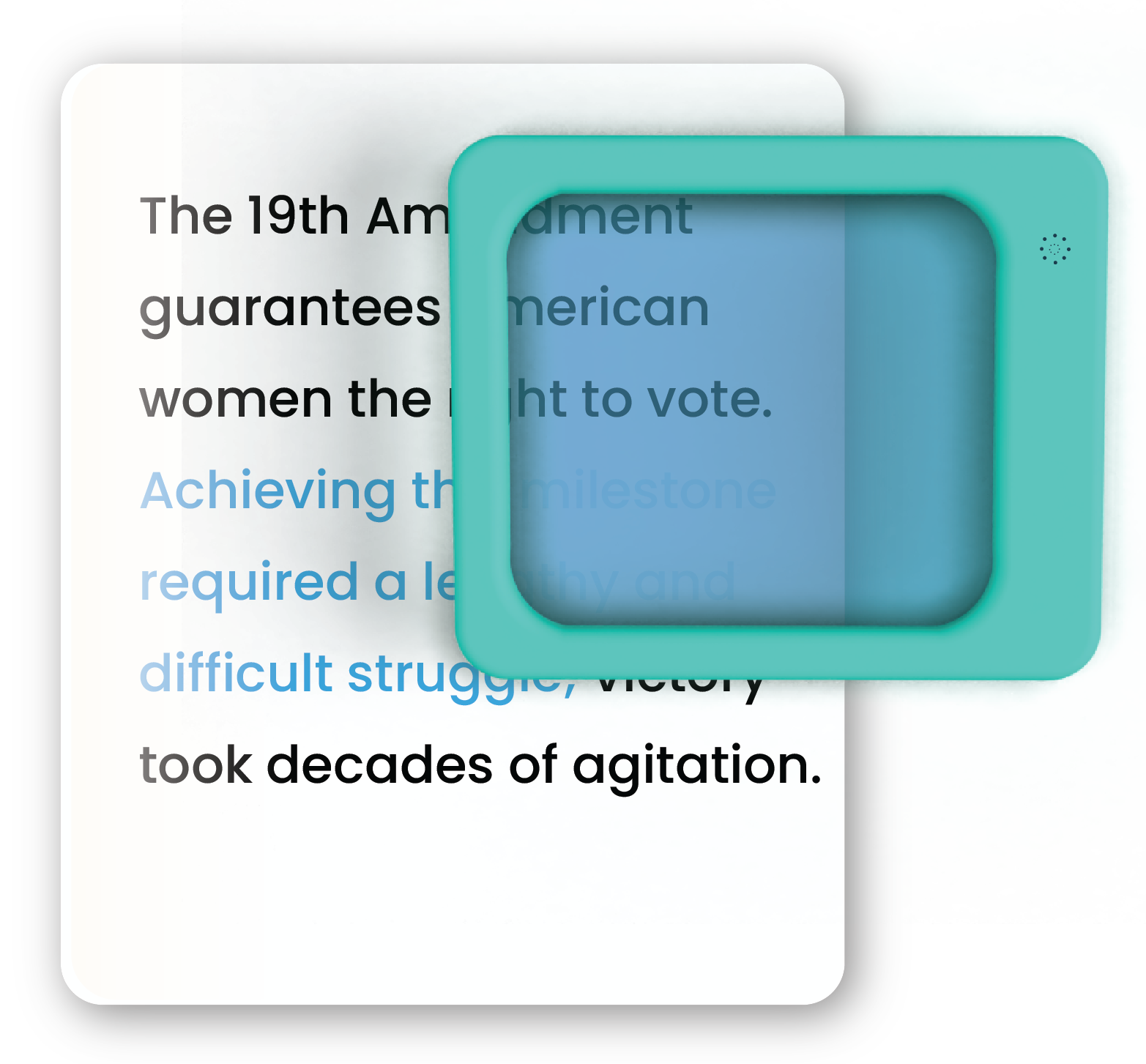
Color Filtering
By using color filtering, we remove as much text as possible, while retaining key information. Visitors with difficulties processing can focus, engage with the content, and retain knowledge.
How does it work?
Text printed in the same color as the filter is neutralized and, for all effects, “invisible”.
USER TESTING
We developed a custom web-based prototype and ran remote user tests to evaluate text, color and interaction models.
IMPLEMENTATIONS
This design has multiple possibilities for implementation, depending on the museum’s requirements and budgetary constraints
Wall-mounted
Visitors pick up the viewer and navigate the information on a wall graphic.
FIXED
A horizontal stand fixed to the wall.
FREE-STANDING
A free-standing display, where the content is positioned on top. The viewer rests on one side of the display
HANDHELD
This implementation is a low-cost approach where the museum provides a simple foldable object with content that is easily swapped with other documents. The content, a paper document, slides into the folder to achieve the highlighting effect.










